Hello everyone!💙
This is a beginner-friendly article, if you are new to Hashnode or writing in markdown this will help you to create stunning blogs or markdown documents. So, let's get started💃
Creating tables
Presenting the content in an organised manner allows readers to understand the concept you are conveying easily.
There must be at least 3 to 4 - to separate each header cell. I recommend using as shown in the example as it looks clear and easy to understand while you look at your raw content.
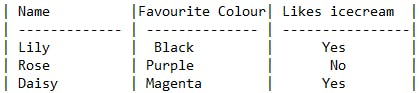
| Name | Favourite colour | Likes icecream |
| Lily | Black | Yes |
| Rose | Purple | No |
| Daisy | Magenta | Yes |
Adding Emojis 😃
Make your content more expressive by using emojis. This is pretty simple😉. Just copy any emoji you like from here and paste it in your content.
Horizontal Lines
Using horizontal lines to break your content into sections, it makes the presentation of your article well-ordered and attractive. Just use 3 or more hyphens(-) or underscores(_) or asterisks(*).
Task Lists
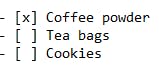
To create checklists we use the following syntax. Just mark with X to make it checked box.

Writing code
If you are writing a technical blog then this is your weapon! This will put your code into a block, separating content and code. Here, we can also mention the language we are going to use to highlight syntax correctly.
import java.util.*;
public class Factors {
public static void main(String args[]){
Scanner sc=new Scanner(System.in);
int num=sc.nextInt();
sc.close();
System.out.printf("Factors of %d are\n",num);
for(int i=1;i<=num;i++){
if(num%i==0){
System.out.println(i+" ");
}
}
}
}
We can also write inline code like this ` inline code here` which highlights like this inline code here.
Creating bookmark links
Here is a quick example of what a bookmark link means👇
These are the contents of my previous article. It is always good to allow the reader to know what are all the contents present in the article as it keeps the reader engaged. Bookmark links allow the reader to navigate to the respective block of the article when he/she clicks the link.
The content between the ( ) is known as id. Id is same as the heading we are giving in [ ] but we add a # in the beginning, separate each word with a hyphen and ignore capital letters and special characters.
Adding Inline links
Links appear in blue colour like this content.
Creating Blockquotes
Simply use a > in a new line.
This is a blockquote
Basics
- bold use
** content ** - Italic use
_content_ - To get unordered list use
-or*or+. - To get ordered list use numbers
1.2. - To start a new paragraph just insert a new line(press 'Enter').
That's all for today!😁 You reached the end of the article😍